画面上の色をスポイトで取って、Aiや画像編集ツールに使いたいとき、どうやってカラーコードを取得していますか?
一旦スクショを取って、ツールやアプリに取り込んでスポイトで…という風にカラーコード取得している方も多いと思います。
実はこの動作、Microsoft公式の「ColorPicker」があれば必要ありません。
「ColorPicker」を使うとその場でカラーコードを見ることができて、
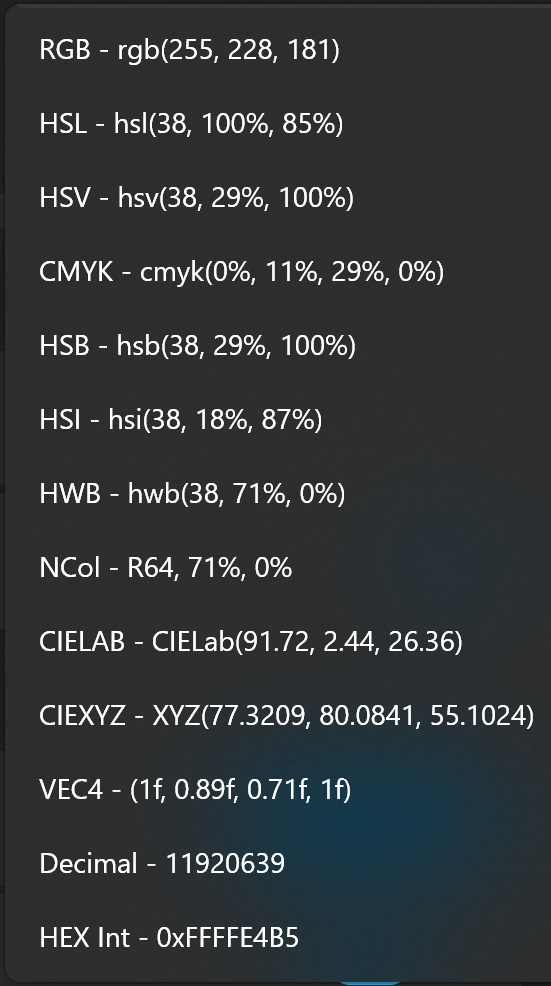
RGB、HSL、その他色々な形式での色値表示もでき、その上コピーできちゃいます。
今回はそんな便利ツール、PowerToysの「ColorPicker」についてご紹介します。
- 画面上の色をパッと取得したい方向け
- PowerToysの「ColorPicker」の使い方を詳しく知りたいは解説へ
PowerToys – ColorPicker
Microsoft公式ツール「PowerToys」には便利ツールが沢山含まれており、そのうちのひとつが「ColorPicker」ツールです。
本記事では使い方の紹介と、プラスで詳しい解説をしていこうと思います。
↓Microsoft公式ツール「PowerToys」インストール手順(5分でダウンロードできます)
では早速、使い方を見ていきましょう!
使い方
PowerToysをインストール済みの場合、
ショートカット「Win+Shift+C」で画面内の色をその場で取得することができます。
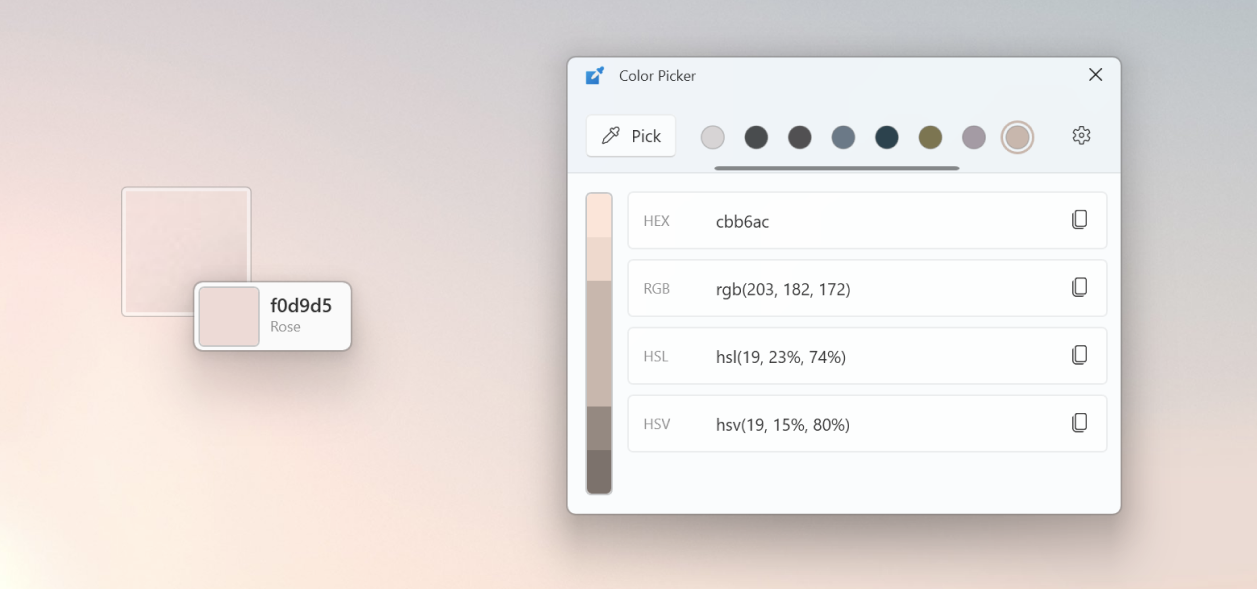
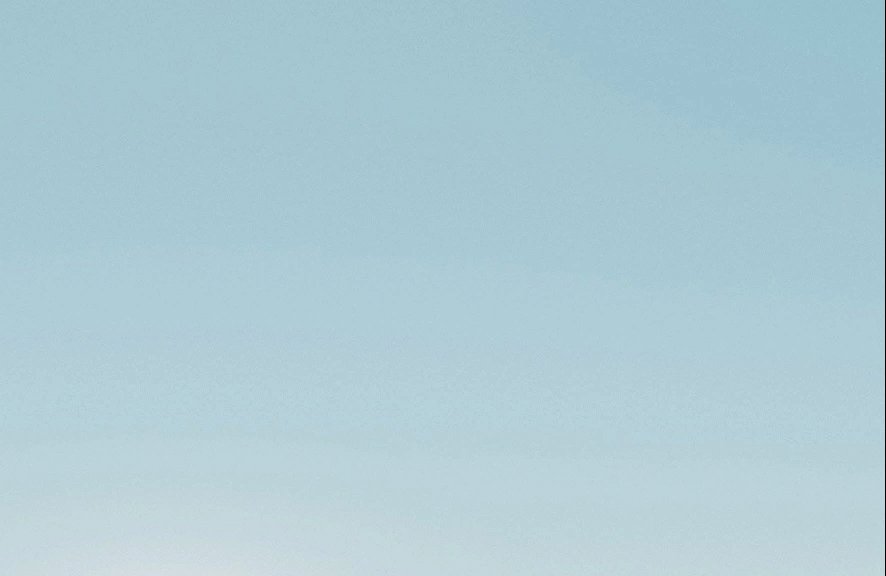
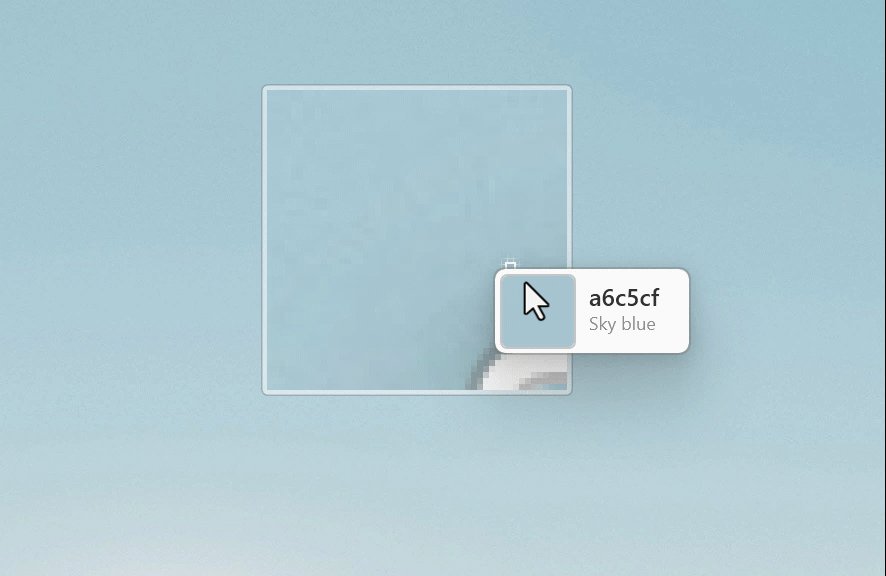
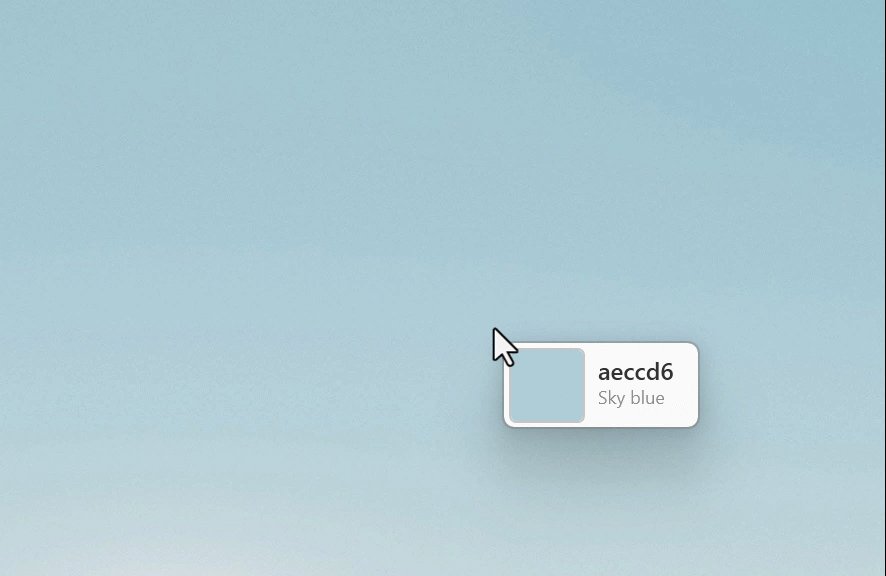
画像のように、ショートカットを押すとマウス下のカラーコードが表示されます。
さらにクリックするとエディターが開かれ(開かないでただカラーコードコピーだけにすることも可能)、そこから必要な値をコピーして使えます。
早くて色んな形式を取得できるのが便利ですね!
ColorPicker ユーティリティ
スクロールで周囲拡大
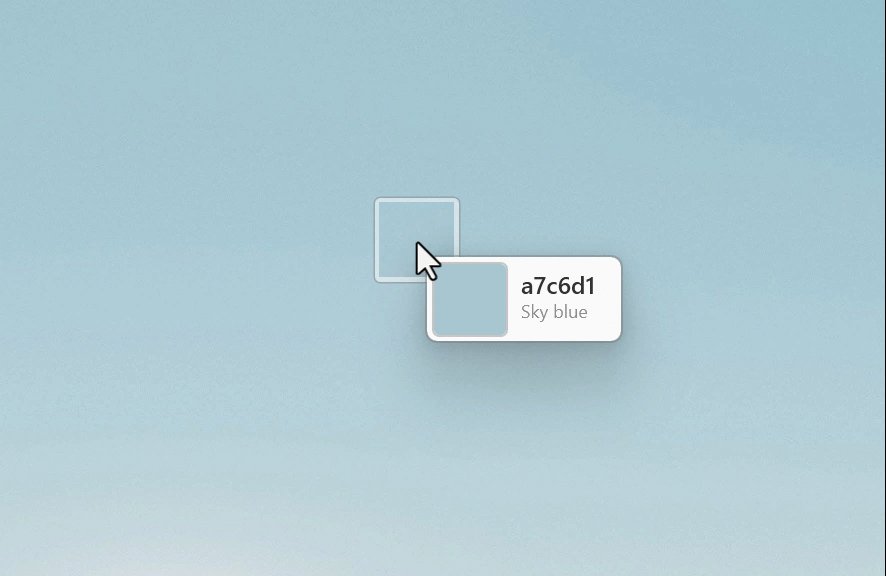
また、ColorPickerがアクティブになった状態でマウスカーソルを見たい箇所に合わせホイールを回転(スクロール)すると、その場所を拡大することもできます。
ColorPicker ユーティリティ
ボタンなど、マウスカーソルが上に乗ると色が変わってしまうもののカラーコードを取得したい場合には、この「スクロール拡大」が使えます。
マウスをボタンの近くに置いて、スクロールで拡大してみてください。
エディターで履歴保存
エディターでは今までの色履歴が20個まで保存されます。
ColorPicker ユーティリティ
※エクスポート内容
1.ファイル形式でグループ化
HEX;color1#ffffff
RGB;color1(255, 255, 255)
HSL;color1(0, 0%, 100%)
2.色でグループ化
color1;HEX#161616;RGB(22, 22, 22);HSL(0, 0%, 9%)
解説

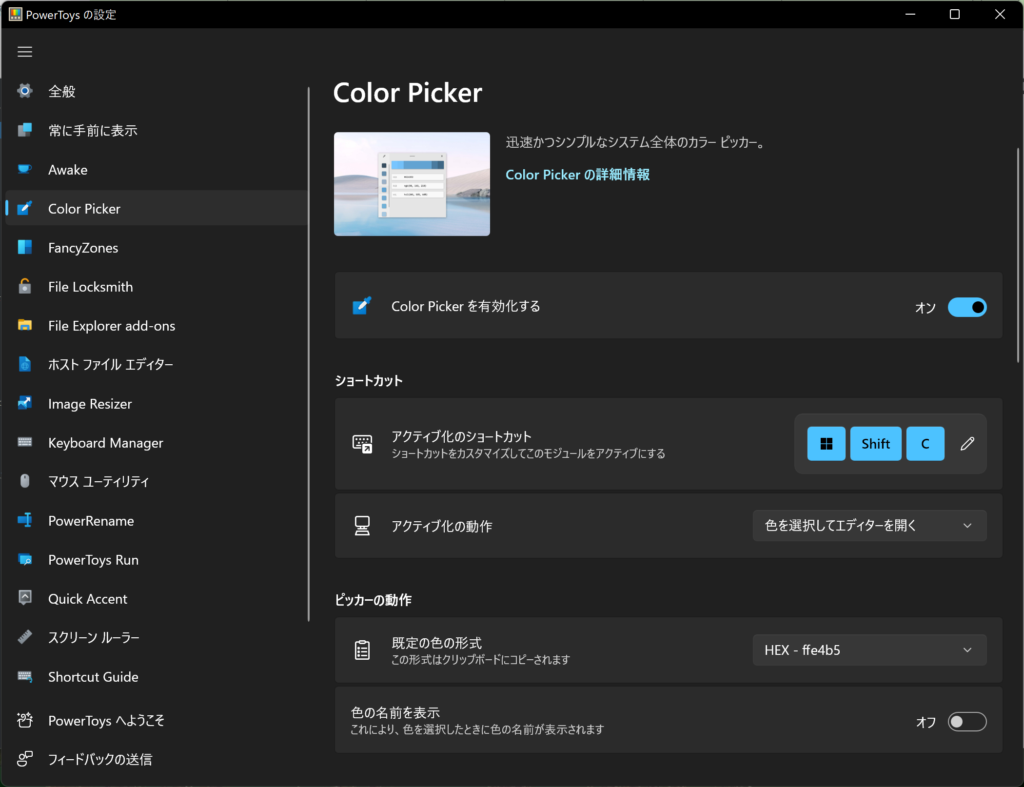
ここからは詳しい解説になります。色々項目がありますが、ひとつずつ見ていきましょう。
アクティブ化項目
ColorPicker を有効化する
ここでColorPickerの有効/無効を設定できます。

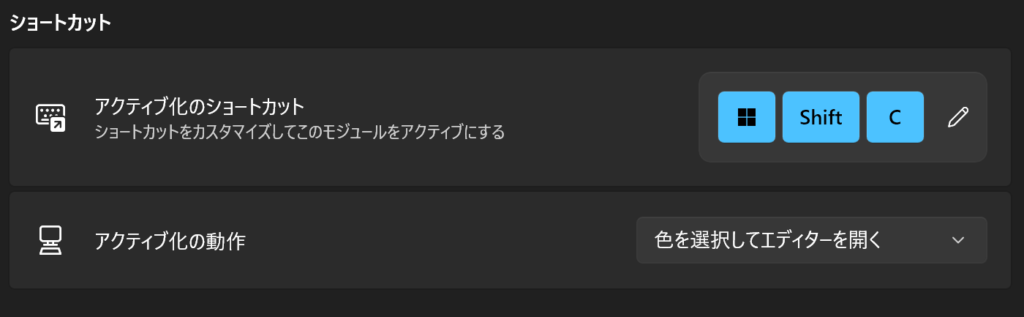
ショートカット項目
アクティブ化のショートカット
ここでショートカットキー自体を変更できます。
デフォルトは[Win]+[Shift]+[C]になっています。

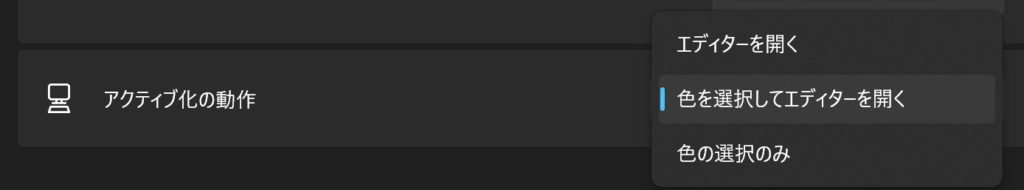
アクティブ化の動作
アクティブ化の動作は以下3つから設定できます。

| エディターを開く | ショートカットキーを押すとエディターが開かれ、 そこからスポイトしたり、色の値を取得できます。 |
| 色を選択してエディターを開く | マウス下にある色を選択し、 その上でエディターが開かれます。 |
| 色の選択のみ | 色を選択するとカラーコードがクリップボードにコピーされます。 エディターは開きません。 |
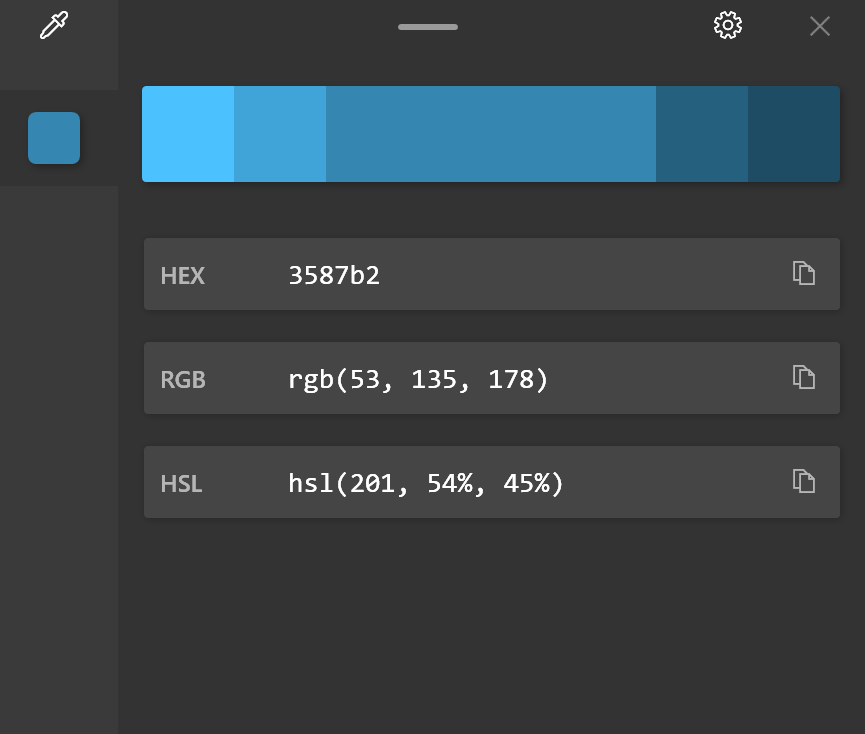
エディターは以下のような見た目をしています。
ちなみに、エディターを開いてからでもスポイト可能です。
(左上のスポイトアイコンを押すとマウスカーソルで画面上の色を取得できます。)

細かいことはさておき、設定として以下のような形が一番使いやすいと思います!
- マウス下のカラーコード取得だけでいい → 色の選択のみ(カラーコードコピー)
- マウス下のカラーコード取得&色をいじったり、明暗バージョン・複数形式のデータが欲しい → 色を選択してエディターを開く
- 複数の場所からカラーコードを取りたい、色編集・出力したい → エディターを開く
ピッカーの動作
既定の色の形式
以下の中からデフォルトの形式を選べます。
こちらの形式がクリップボードにコピーされます。


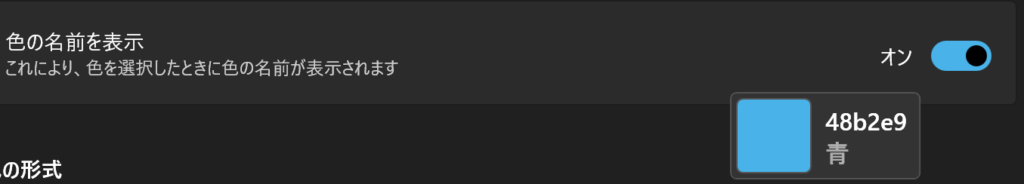
色の名前を表示
「青」だったり「濃い灰色」だったり、色の名前が表示されます。

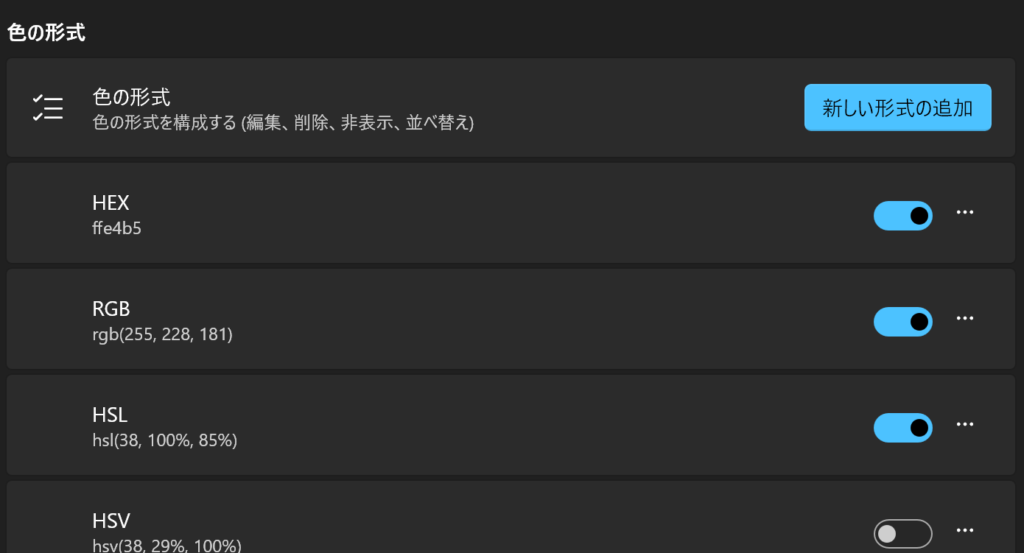
色の形式
公式文書には「Color 形式は削除または編集でき、新しい色書式をリストに追加できます。」とありますが、これについては形式を作成したことがないため分かりませんでした…。
デザイナーの方向けでしょうか?

まとめ
これで一通り機能と設定を網羅できたかと思います。
今まで色取得のためにツール開いたりしていましたが、ショートカット1つでカラーコード取得できるようになるのは嬉しいですね。
「PowerToys」には他にも便利ツールが沢山ありますので、ぜひ使ってみてください!
参考
記事を書くにあたって参考にした、Microsoft公式の「ColorPicker」ツール詳細ページです。
他にもいろいろなツ-ルの説明がありますので、ぜひ覗いてみてください。
PowerToysColorPicker ユーティリティ Windows | Microsoft Learn




![ColorPicker [エディター] ウィンドウ。](https://learn.microsoft.com/ja-jp/windows/images/pt-colorpicker-editor.gif)


コメント